در این مقاله به کاربردها، مزایا و معایب طراحی UI با Figma خواهیم پرداخت
آیا به دنبال ابزار طراحی جدید برای رابط کاربری هستید؟ در این مقاله، مزایا و معایب یکی از محبوبترین ابزارهای موجود در بازار یعنی فیگما را بررسی خواهیم کرد.
فیگما چیست؟
فیگما نوعی ابزار طراحی ابری است که از نظر عملکرد و ویژگیهایش شبیه به Sketch است، اما با امکاناتش، همکاری تیمی را بهبود میدهد.
مزایای فیگما
فیگما روی هر پلتفرمی کار میکند
Figma روی هر سیستم عامل دارای مرورگر وب، کار میکند. روی مکها، کامپیوترهای شخصی ویندوز، دستگاههای لینوکس و حتی کرومبوکها هم قابل استفاده است. این تنها ابزار طراحی موجود با چنین قابلیتی است.
طراحان در بسیاری از سازمانها، از مک و توسعه دهندگان از کامپیوترهای شخصی ویندوزی استفاده میکنند. فیگما به راحتی فعالیت طراحی و توسعه را در اختیار همه اعضای تیم قرار میدهد.
همکاری در فیگما ساده و راحت است
از آنجایی که Figma مبتنی بر مرورگر است، تیمها میتوانند مانند Google Docs با یکدیگر همکاری کنند. وقتی افراد، یک فایل را مشاهده و ویرایش میکنند، در بالای برنامه به صورت آواتارهای دایرهای نشان داده میشوند. هر شخص یک مکان نما نیز دارد، بنابراین ردیابی اینکه چه کسی چه کاری را انجام داده، آسان است. با کلیک روی آواتار شخص دیگر، همان چیزی که او مشاهده میکند، نشان داده خواهد شد. همکاری هم زمان روی فایلها، به کاهش «سرگردانی در طراحی» کمک میکند.
البته برخی از طراحان دوست ندارند که هنگام کار کردن از آنها «جاسوسی» شود، بنابراین این مزیت تا حد زیادی به خلق و خوی طراح وابسته است. به طور کلی، اکثر طراحان این ویژگی را ارزشمند میدانند و به راحتی با کار در محیط مشترک، سازگار میشوند.
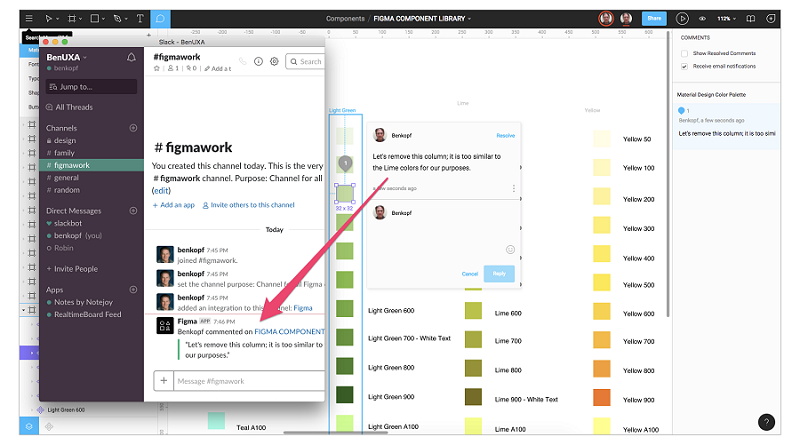
فیگما از Slack برای برقراری ارتباط تیمی استفاده میکند
Figma از Slack به عنوان کانال ارتباطی استفاده میکند. هنگامیکه یک کانال فیگما در Slack ایجاد میشود، هر گونه نظر یا ویرایش طراحی UI انجام شده در فیگما به تیم «slacked» میشود. این قابلیت در هنگام طراحی زنده بسیار مهم است، زیرا تغییرات در یک فایل، هر مورد دیگری در فایل را به روز رسانی میکند.
به اشتراک گذاری داده در فیگما، فاقد پیچیدگی و انعطاف پذیر است
فیگما امکان به اشتراک گذاری فایل، صفحه یا فریم را میدهد (که در ابزارهای طراحی دیگر به آن آرت بورد گفته میشود). هنگامی که یک لینک اشتراکگذاری به سمت یک فریم در صفحه ایجاد میشود، شخصی که روی آن لینک کلیک میکند، یک نسخه از مرورگر فیگما حاوی بزرگنمایی فریم را بارگذاری میکند.
این شکل از اشتراکگذاری انتخابی از فایل به فریم، به طراحان، صاحبان محصول و توسعهدهندگان این امکان را میدهد تا دقیقاً محتوای مورد نیاز ابزارهای ردیابی و نرمافزارهایی مانند Confluence یا SharePoint را به اشتراک بگذارند.
فایلهای امبد شده (Embedded ) در فیگما امکان به روز رسانی در لحظه را فراهم میکنند
فیگما دارای تکههای کد امبد شده برای چسباندن iFrame در ابزارهای شخص ثالث است. به عنوان مثال، اگر از Confluence برای نمایش فایلهای طراحی جاسازی شده استفاده شود، آن فایلها با ذخیره یک فایل فیگما، به روز رسانی نمیشوند. آن فایلهای جاسازی شده فایل فیگما هستند.
اگر تغییری در طراحی توسط هرکسی در Figma ایجاد شود، آن تغییر را میتوان به صورت زنده در طراحی Confluence جاسازی شده مشاهده کرد.
قبل از معرفی فیگما، چندین ابزار دیگر برای تسهیل تبادل مدلهای طراحی و بهروزرسانیها استفاده میشد. این چرخه تکراری، مجموعهای از بهروزرسانیهای فایلهای رفت و برگشتی بود، بنابراین تیمها میتوانستند طرح فعلی را بررسی و پیاده کنند. پس از معرفی فیگما، دیگر استفاده از ابزارهای شخص ثالث ضروری نیست (اما در صورت تمایل میتوان از آنها استفاده کرد).
فیگما برای بررسی بازخوردها در مورد طراحی، عالی است
طراحان تیم در طول بررسی طراحی میتوانند روی یک صفحه بزرگ با هم بحث کنند، نظرات را ثبت کنند و مشکلات را برطرف کنند. این شکل از بازخورد زنده با Sketch امکان پذیر نیست.
کار طراح با استفاده از فیگما تسهیل میشود
Figma تکههای کد را بر روی هر فریم یا شی انتخاب شده در فرمتهای CSS، iOS یا Android نمایش میدهد تا توسعهدهندگان در هنگام بررسی یک فایل طراحی از آن استفاده کنند. اجزای طراحی میتواند توسط هر توسعه دهنده در هر فایلی، بررسی شود. برای دریافت اطلاعات نیازی به استفاده از ابزار شخص ثالث نیست. با این وجود، اگر تیمها بخواهند چیزی بیش از اندازهگیری ساده و نمایش CSS انجام دهند، فیگما قابلیت ادغام کامل با ابزار Zeplin را دارد.
فایلهای پروژه Figma در یک مکان آنلاین قرار دارند
از آنجایی که فیگما یک برنامه آنلاین است، سازماندهی فایلها را با نمایش پروژهها و فایلهای آنها در یک نمای اختصاصی مدیریت میکند. همچنین از قرارگیری چندین صفحه در هر فایل مانند Sketch پشتیبانی میکند، بنابراین تیمها میتوانند پروژههای خود را به صورت منطقی سازماندهی کنند، یعنی:
-
یک پروژه برای فیچر تم (feature theme) ایجاد کنند.
-
یک فایل برای فیچر اصلی ایجاد کنند.
-
صفحاتی را درون فایل برای هر یوزر استوری (user story) ایجاد کنند.
APIهای فیگما یکپارچه سازی ابزار شخص ثالث را ارائه میدهند
Figma اکنون دارای APIهای توسعه دهنده است تا امکان ادغام واقعی با هر برنامه مبتنی بر مرورگر را فراهم کند. شرکتها از این قابلیت برای نمایش لحظهای فایلهای طراحی در برنامههای خودشان استفاده میکنند. به عنوان مثال، اوبر دارای صفحه نمایشهای بزرگی است که فایلهای طراحی را به صورت زنده در اطراف شرکت خودش نمایش میدهد. طرحها به اشتراک گذاشته میشوند و بازخورد از هر کسی در شرکت گرفته میشود.
نرمافزار جیرا اطلیسین JIRA Atlassian یک افزونه فیگما را اجرا کرده است تا صاحبان محصولات، توسعهدهندگان و مهندسین کیفیت همیشه آخرین نسخه از هر مدلی را مشاهده کنند.
نمونه سازی اولیه در فیگما، ساده است
نمونههای اولیه در Figma را میتوان درست مانند فایلهای طراحی، تولید و ارسال کرد. هر کسی که مجوز دسترسی به لینک را داشته باشد میتواند یک نمونه اولیه را مشاهده کرده و در مورد آن نظر دهد، و دوباره، این بازخورد در پانل نظرات ابزار و در Slack ثبت میشود. توسعه دهندگان میتوانند گردش کار طراحی را ببینند، پیامهای مستقیم را برای طراحان بگذارند و اندازه گیریها و ویژگیهای CSS را از داخل نمونه اولیه دریافت کنند.
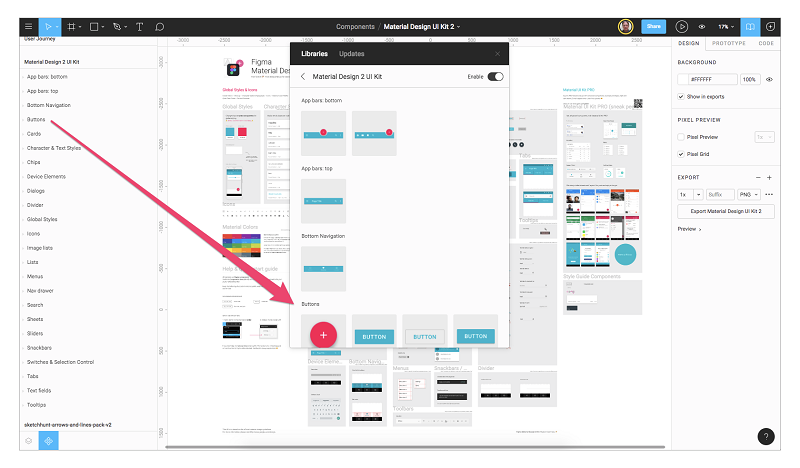
کتابخانههای تیمی (Team Libraries) فیگما برای سیستمهای طراحی، ایده آل هستند
وقتی یک کتابخانه تیمی ایجاد شد، هر کسی که به یک پروژه دسترسی دارد میتواند از نمونههایی از مؤلفهها در طراحیهای خودش استفاده کند و مطمئن باشد که با آخرین نسخهها کار میکند.
رویکرد فیگما در قبال کتابخانهها، ساده و مدیریت آن آسان است. طراحان میتوانند فایلهایی را ایجاد کنند که پر از مؤلفه هستند یا از مؤلفههای روی صفحه برای سازماندهی کتابخانه پترن استفاده کنند. هر فریم در صفحه Figma به بخش سازمانی در کتابخانه تیمی تبدیل میشود.
یکی از راههای سازماندهی کتابخانهها این است که پروژهای صرفاً به مؤلفهها اختصاص داده شود. فایلهای درون آن پروژه را میتوان در صورت نیاز سازماندهی کرد و صفحات درون آن فایلها را میتوان بر اساس آن مرتب کرد.
فیگما برای تقویت کار تیمی طراحی ساخته شده است
این ابزار، تیمها را پویا نگه میدارد و افشای کامل جزئیات طراحی را تشویق میکند. استفاده از ابزار طراحی فیگما برای هر کسی در هر پلتفرمی آسان است و به تیمها اجازه به اشتراک گذاشتن روال کاری و کتابخانهها را میدهد.
معایب فیگما
فیگما ابزار طراحی عالی با مزایای بسیار است، اما معایبی هم دارد.
به طور آفلاین قابل استفاده نیست
یکی از معایب کلیدی آن، عدم امکان استفاده بدون اتصال به اینترنت فعال است. این امر برای طراحانی که در مناطق دورافتاده و بدون دسترسی به اینترنت کار میکنند، مشکل بزرگی است.
همچنین برای طراحانی که به سادگی میخواهند از فیگما به صورت آفلاین در هنگام سفر با هواپیما یا قطار استفاده کنند، دشوار است. البته فیگما حالت آفلاین با امکان دسترسی محدود به ویژگیهای نرم افزار را دارد.
فاقد رنگهای رایج است
یکی از نکات منفی فیگما، عدم وجود رنگهای رایج است. این امر کمی دردناک است، به خصوص اگر روی طرحی با چندین رنگ کار میکنید و میخواهید همه آنها را یکجا و به راحتی تغییر دهید.
رنگهای رایج، به اشتراکگذاری طرحهای رنگی با دیگران یا پیگیری رنگهای برند را تسهیل میکند. البته میتوانید با ایجاد پالت رنگی خودتان در فیگما، مشکل عدم وجود رنگهای رایج را برطرف کنید، پس خوب است که این ویژگی به صورت بومی هم در ابزار گنجانده شود.
امکانات جستجو بر اساس مؤلفههای محلی فراهم نیست
با فیگما فقط میتوانید بر اساس نام یا نوع لایه جستجو کنید، در حالی که با Photoshop و Sketch میتوانید بر اساس کلمات کلیدی، رنگ یا مکان درون طرح نیز جستجو کنید. این بدان معناست که اگر میخواهید عنصر خاصی را در یک طراحی پیدا کنید، با فیگما بسیار وقتگیر است.
یکی دیگر از نقاط ضعف فیگما این است که به اندازه سایر نرم افزارهای طراحی، افزونهها و منابع ایجاد شده توسط جامعه کاربران ندارد. یعنی اگر به دنبال چیزی خاص هستید، شاید نتوانید آن را پیدا کنید.
به رم و کارت گرافیکی مناسب نیاز دارد
این امر برای افرادی که کامپیوتر و لپ تاپ قدیمی دارند، مشکل ساز است.
همچنین فیگما گاهی اوقات کمی با مشکل مواجه شده و برخی از ویژگیهایش آنطور که در نظر گرفته شده کار نمیکنند. در حالی که تیم فیگما دائماً روی بهبود نرم افزار کار میکند، برخی از پیچیدگیهایش هنوز باید برطرف شوند.
برچسب ها : فیگما,طراحی رابط کاربری,طراحی UI,رابط کاربری,figma,طراحی سایت,طراحی اپلیکیشن